Game Show App

Do you want to play a game? Try your hand at a word guessing game where you choose letters from an onscreen keyboard to try and guess a random phrase.
About the Project
A welcome screen appears before the game begins.

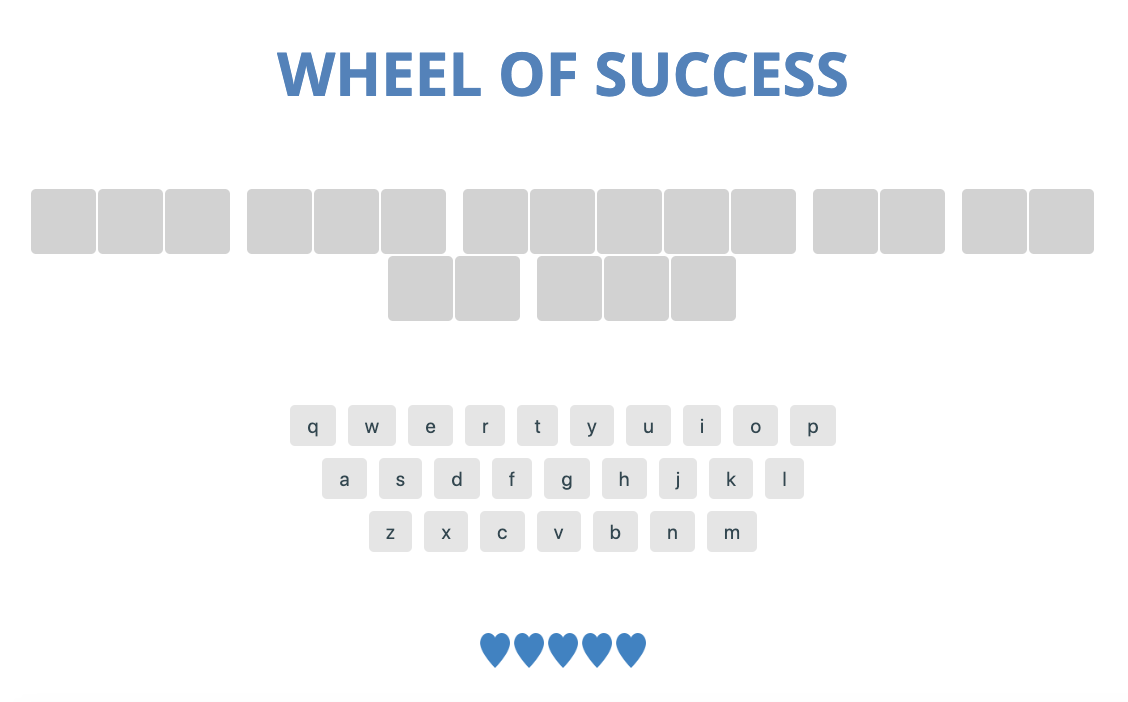
After clicking to start the game, a JavaScript function chooses a random phrase from a list of five to appear on the screen and the player has a full set of lives.

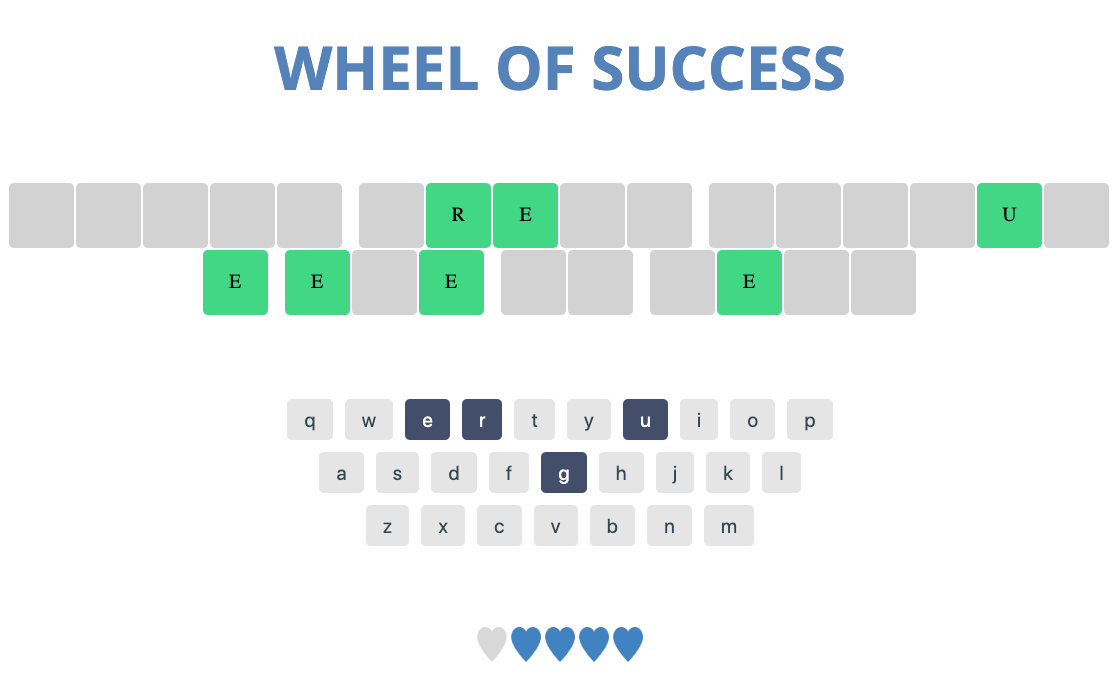
JavaScript also allows the player to click on the onscreen keyboard. Matching letters use transitions to appear within the phrase, and incorrect letters remove a life. Keys that have been pressed are disabled and clicking outside of the keys does not result in a life lost.

Losing all five lives results in a “game lost” screen with a button option for starting a new game with a new phrase.

Guessing the correct phrase results in a “game won” screen with a button option for starting a new game with a new phrase.

What I Learned
This project was a huge learning curve for me. Previous to this, I would use JavaScript and have one or two functions for a site. There were many JavaScript functionality-based parts including picking a random phrase and adding the chosen phrase to the page, checking letters clicked and comparing it to the letters within the phrase, removing lives for incorrect guesses, and more. Comments were essential to keeping functions and their parts understandable. I learned to write out my comments first, listing them out as a to-do list. It was a new way of thinking and helped me organize my thoughts and let me see the progression of the function itself.
This was also the first project that I learned it is okay to ask for help. I found a mentor, someone who knew JavaScript, and was willing to help me figure out the problems I was encountering. She encouraged me to write even more comments to sort my thoughts, and nudged me toward answers allowing me to answer them for myself.
Skills
- JavaScript
- Functions and arrays
- Detailed comments