React Flickr Gallery

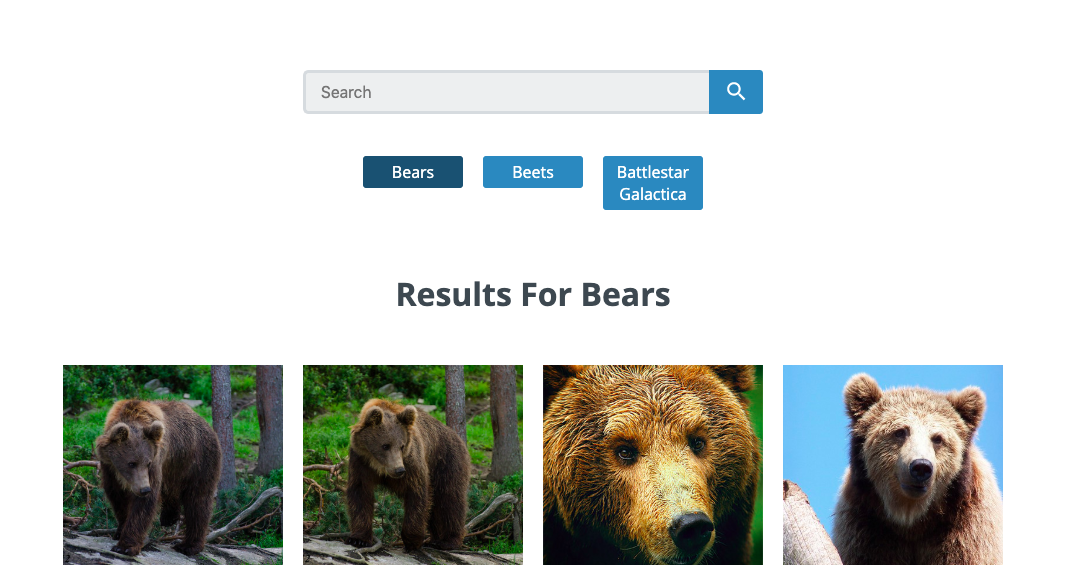
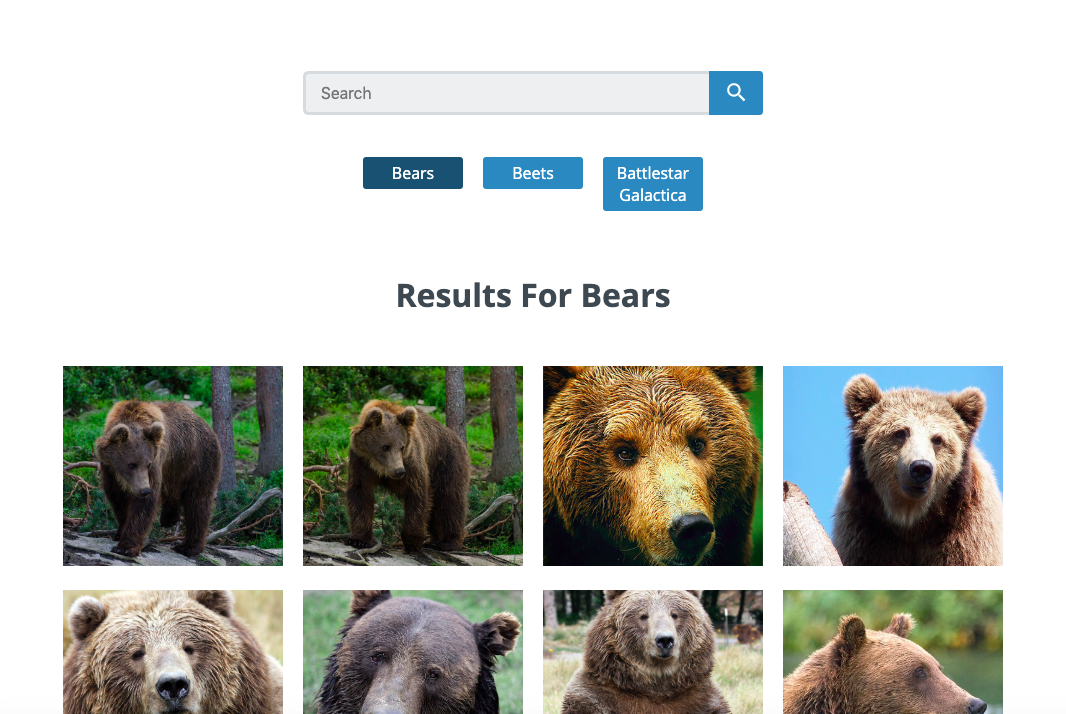
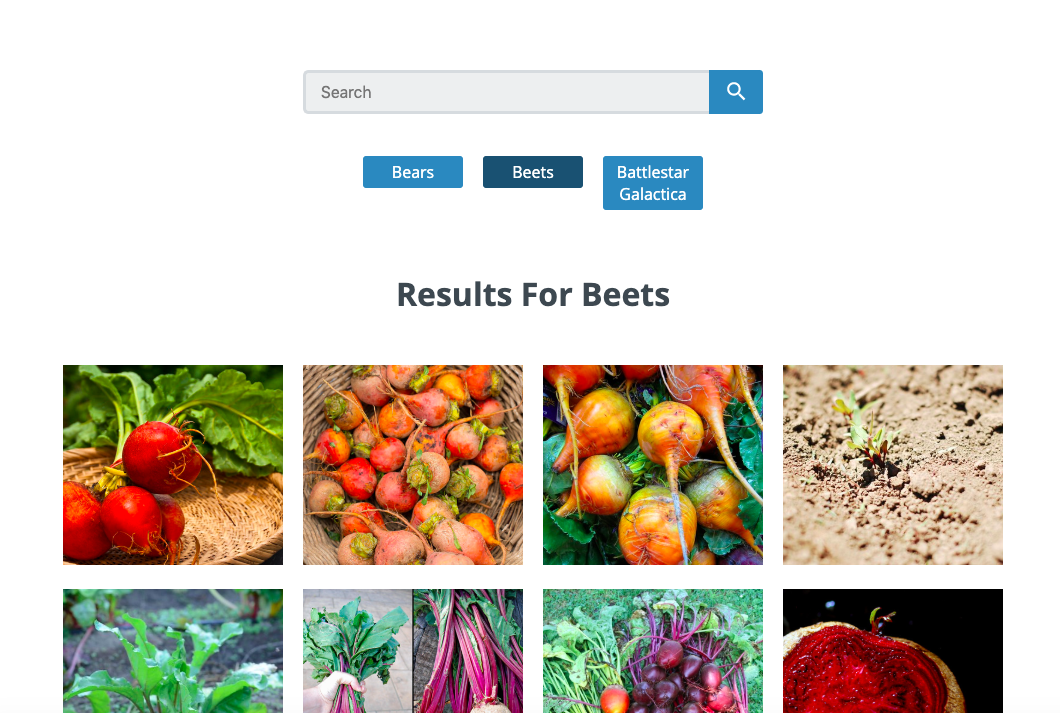
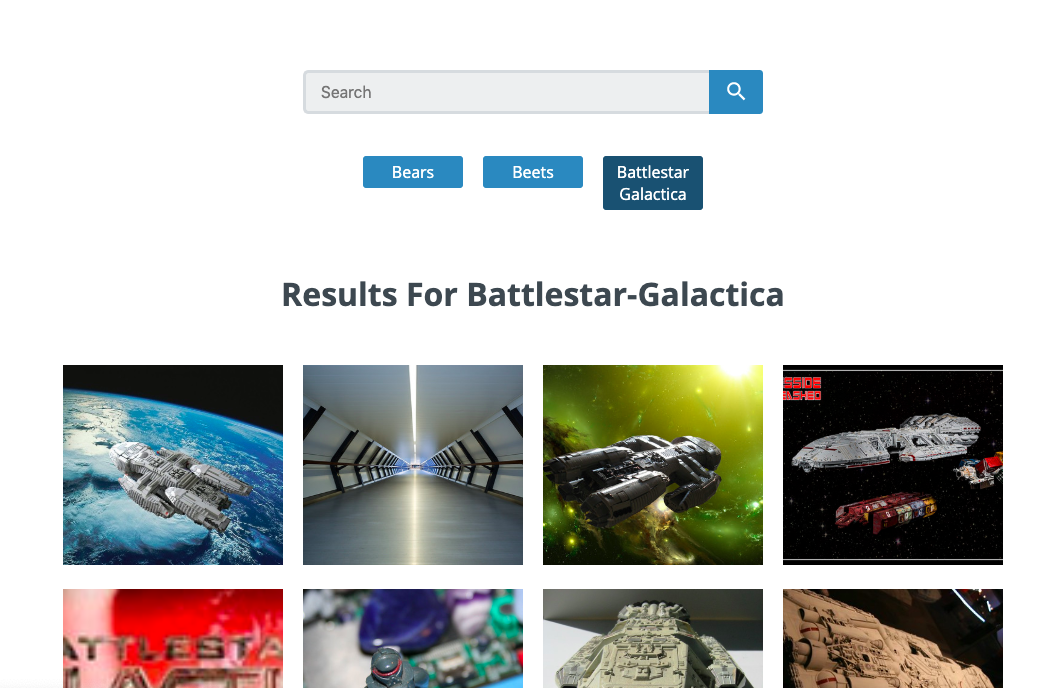
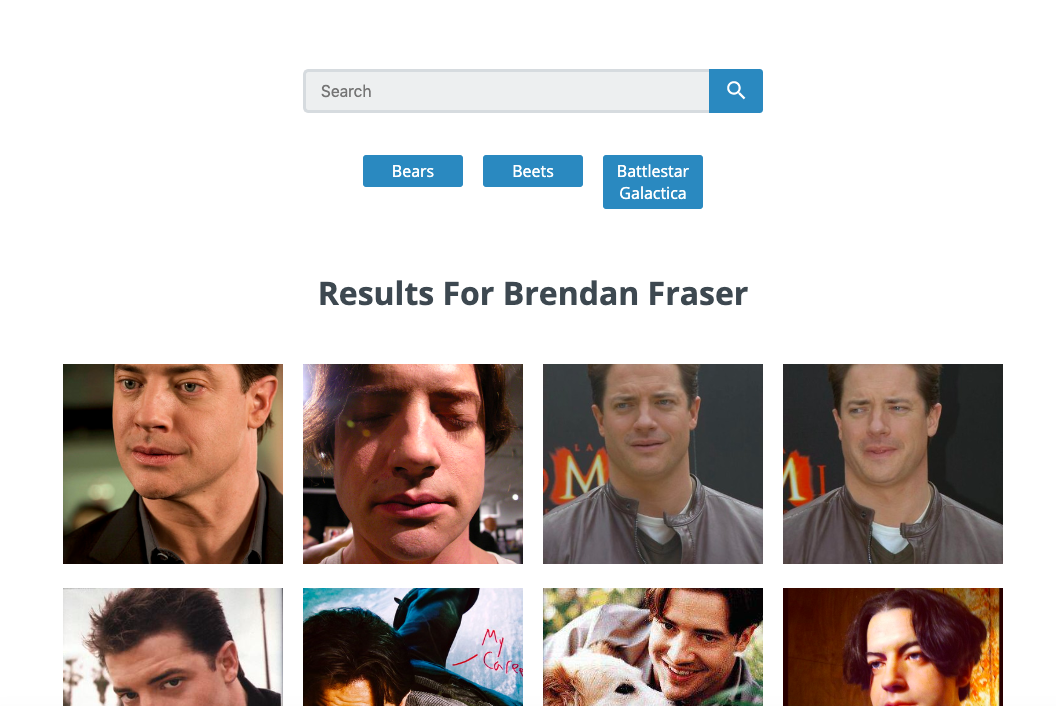
An image gallery using React and the Flickr API where you can search for any image or choose from one of three image categories: Bears, Beets, Battlestar Galactica.
About the Project
When a user clicks on a predetermined search button, the NavLink within the code routes the information from Flickr and displays 12 new images of that specific search term.

The React files are set up with multiple compontents, including:
- Container
- fourZeroFour
- Navigation
- NotFound
- Photo
- PhotoContainer
- SearchForm

If there is a lag time between a search and the display, a loading indicator appears each time the app fetches new data.

If a user decides to search for images that are not predetermined, they can search in the search bar for any topic they like.

If a user searches for something that does not match any keyword in Flickr, a 404-error “No Results Found” message is displayed.

What I Learned
Creating a React photo gallery was a challenge. I had never done anything like it before but I soon learned setting up React is the same type of organizational thinking as setting up SASS. You can have multiple component files that do specific tasks, pass data from APIs through it, and then render the data into the DOM.
This project really made me think about how a website is broken down and how functionality effects each component.
Skills
- JavaScript
- React
- Organization
- Manage API